Efektivní e-shopy
Nápověda k e-shop řešení ShopSystem.
Efektivní e-shop systém pro internetové obchodování bez kompromisů.
- Home
- Vzhled e-shopu
- Jak vytvořit design hlavní stránky
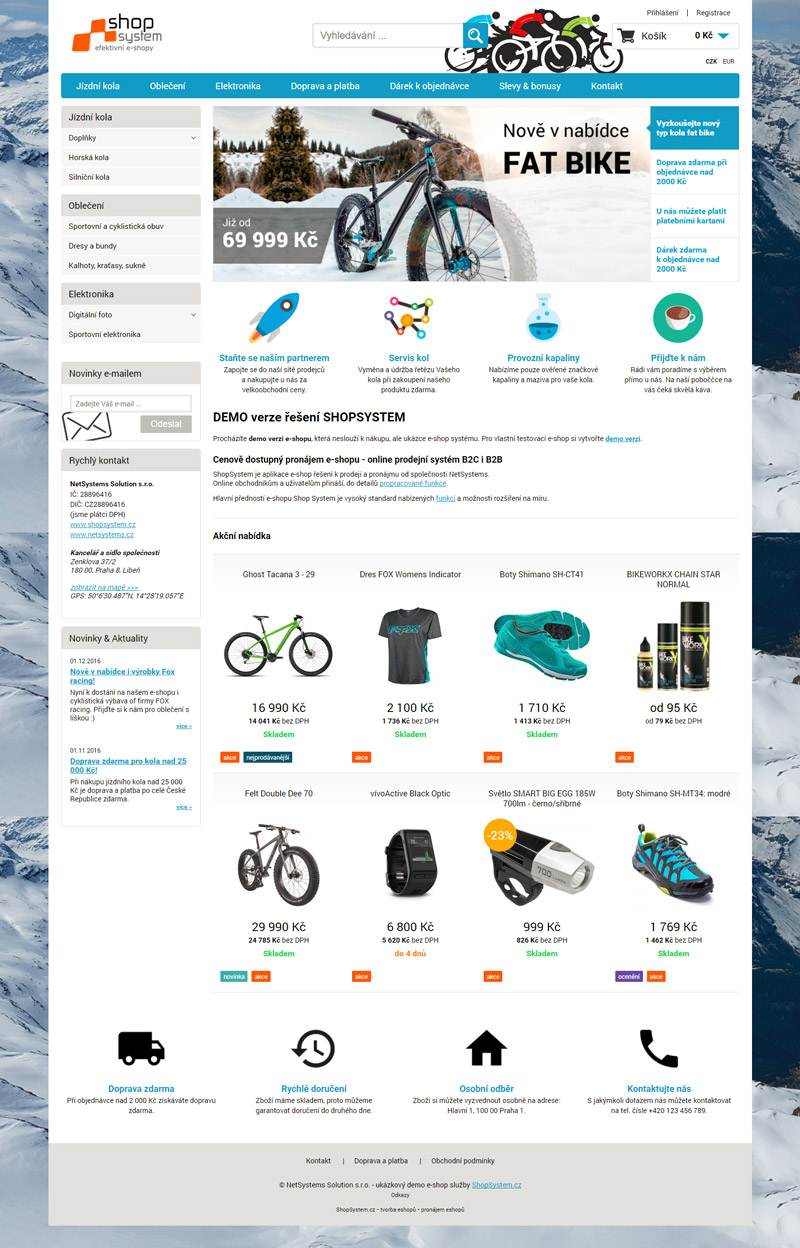
Jak vytvořit design hlavní stránky
Design hlavní stránky je velmi důležitý, protože rozhodne o tom, zda zákazník bude dál zkoumat vaši nabídku zboží.
1. Výběr šablony
Šablona určuje celkový vzhled stránek, doporučujeme vybrat jednu z responzivních šablon Flexi, Rounded nebo Minimal. Barva by měla odpovídat vaší firemní identitě nebo ji vhodně doplňovat.
2. Design shopu
V záložce Design shopu se dá nastavit pozadí e-shopu a hlavička nad menu. Pozadí se zobrazuje pouze pokud je šířka prohlížeče větší než 1400px. Vždy zvolte adekvátní barvu pozadí i pokud nahráváte obrázek (ne na všech monitorech bude mít obrázek dostatečné rozlišení). Do pozadí můžete nahrát fotografii, grafiku nebo třeba i png obrázek s průhledným pozadím.
Součástí designu je i logo (a z něho se odvíjející favicon). Logo je dobré nahrát jako png s průhledných pozadím, při měnící se šířce prohlížeče zůstává vycentrované u levé strany záhlaví.
Design můžete doladit koláží, která se zobrazuje v hlavičce ve vrstvě pod logem, vyhledáváním, košíkem apod. Dobře si rozmyslete a zkontrolujte, jak se mění zobrazení v závislosti na šířce prohlížeče a jak prvky v záhlaví překrývají koláž. Doporučujeme nenahrávat do koláže obrázky s texty nebo si zobrazení pečlivě zkontrolovat (Ukázka např. u adveal.cz). Ideální je nahrát koláž v rozlišení např. 1400px x 190px, pokud chcete, aby se zobrazovala pod celým záhlavím.
Ukázky designů u našich klientů: Pěkné pozadí tvořící identitu firmy adveal.cz. I bílé pozadí může působit pěkně kava601.cz, Barevné pozadí ladící s tématikou atonery.cz, Ukázka použití jednoduché textury demo.
3. Horní menu
V horním menu se mohou zobrazovat obsahové stránky, např. informace k dopravě a platbě, různé články, kontakt apod. V "Obsah -> Stránky" stačí v editaci stránky v záložce Informace o stránce zaškrtnout "Zobrazit v HLAVNÍM MENU".
V horním menu můžete zobrazovat i odkazy na kategorie. V "Zboží -> Kategorie" stačí když v editaci kategorie v záložce Informace o kategorii zaškrtnete "
4. Obsah a postranní panely
Mezi horním menu a patičkou se nachází obsahová část e-shopu. Rozvržení do jednoho, dvou nebo tří panelů nastavíte ve "Vzhled -> Obsah sloupců". Jsou čtyři typy obsahu stránek (Homepage, Seznam zboží, Detail zboží, Ostatní stránky) a pro každý typ můžete nastavit jiné zobrazení levého panelu, pravého panelu a obsahu. Do jednotlivých panelů můžete přidávat různé prvky: Kategorie, Homepage / Úvodní stránka, Novinky, Aktuality, Novinky/Aktuality, Newslettery - Odběr novinek, Přihlášení, Informace pro vás, Rychlý kontakt, Zboží - 'název štítku', Bannery, Facebook, ... .
Díky tomuto nastavení máte velkou možnost přizpůsobit si vzhled stránky podle svých představ.
5. Patička
Obsah patičky můžete nastavit v "Nastavení -> Základní nastavení -> Kontakt" jako položku "Kontakt na e-shop v patičce". Můžete uvést např. kontaktní údaje nebo název e-shopu a čím se zabývá.
Dále je možné do patičky vložit Odkazy. Ty se nastavují v "Obsah -> Odkazy" a zobrazují se přímo nebo se zobrazuje položka "Odkazy", z čehož lze prokliknout na speciální stránku odkazů.
V patičce se také mohou zobrazovat odkazy na obsahové stránky, např. na obchodní podmínky, kontakt apod. V "Obsah -> Stránky" stačí v editaci stránky v záložce Ostatní zaškrtnout "Odkaz na stránku zobrazit v: Dolním menu".

© 2024 NetSystems [www.netsystems.cz]