Efektivní e-shopy
Nápověda k e-shop řešení ShopSystem.
Efektivní e-shop systém pro internetové obchodování bez kompromisů.
- Home
- Vzhled e-shopu
- Design shopu - responzivní šablony
Design shopu - responzivní šablony
V záložce Design shopu se dá nastavit pozadí e-shopu a hlavička nad menu. U responzivních šablon Flexi, Rounded, Minimal je maximální šířka e-shop stránky bez pozadí 1 400px. Pokud je šířka prohlížeče větší, zobrazí se za stránkou pozadí. Hlavička se přizpůsobuje šířce prohlížeče, je tedy vhodné po jejím nastavení zkontrolovat zobrazení při různé šířce prohlížeče (např. na monitoru, notebooku, tabletu a mobilu).
=> Postup, jak nahrát obrázky. =>
Pozadí
Doporučovaný rozměr pozadí je alespoň 1 920px x 1080px (FullHD), záleží ale i na charakteru a nastavení pozadí. Pozadí se zobrazuje pouze pokud je šířka prohlížeče větší než 1400px.
- Obrázek pozadí: Je důležitá dostatečná kvalita zdrojového obrázku v rozlišení alespoň 1 920px x 1080px (FullHD). Můžete nahrát fotografii nebo grafiku.
- Umístění pozadí / Zobrazit pozadí
- Pevné/Responzivní: Šířka obrázku pozadí se přizpůsobuje šířce prohlížeče. Při rolování stránky pozadí zůstává statické (Obsah stránky plave nad pozadím).
- Pevné/Pevná šíře: Obrázek pozadí je zobrazen v originálním rozlišení a horizontálně na středu. Při rolování stránky pozadí zůstává statické (Obsah stránky plave nad pozadím).
- Posuvné/Responzivní: Výška obrázku pozadí se přizpůsobuje výšce stránky a při rolování stránky se roluje i pozadí.
- Posuvné/Pevná šíře: Obrázek pozadí je zobrazen v originálním rozlišení, horizontálně na středu a svázán s horním okrajem stránky, při rolování stránky se tedy roluje i pozadí. Pozor! Obrázek musí být dostatečně vysoký nebo musí přecházet plynule do barvy pozadí.
- Barva pozadí: Barvu pozadí nastavte i v případě, že jste nahráli obrázek pro případ monitoru většího než rozměr pozadí.
Pár pravidel pro pozadí:
- dostatečná kvalita zdrojových obrázků
- rozlišení minimálně 1 920px x 1080px (FullHD)
- je dobré mít spodní a boční okraje pozadí do ztracena (do barvy pozadí), aby nebyl vidět přechod mezi obrázkem pozadí a barvou pozadí u delších stránek či u větších monitorů.
Záhlaví
Záhlaví vytvoříte vložením koláže a loga. V mobilním zobrazení je koláž skryta a zobrazuje se pouze logo.
Obrázky můžete nahrát v běžných formátech pro obrázky, ideální je však png s průhledným pozadím (případně u koláže jpg s bílým pozadím).
Logo
Logo je dobré nahrát jako png s průhledných pozadím, při měnící se šířce prohlížeče zůstává vycentrované u levé strany záhlaví.

Koláž
Pokud vložíte png obrázek s průhledným (bílým) pozadím, může mít libovolný rozměr, zarovná se doprostřed nahoru. Pokud je koláž plný obdélník, měla by být šířka alespoň 1 350 px, aby se zobrazoval po celém záhlaví. Některé prvky (košík, přihlášení, měny, ...) překrývají koláž, prohlédněte si, jak koláž vypadá při různých šířkách prohlížeče i v mobilním zobrazení.
Ukázka koláže, která je tvořená grafikou a doplněným bílým pozadím.

Ukázka při různé šířce prohlížeče
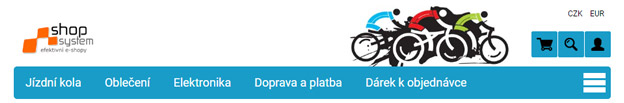
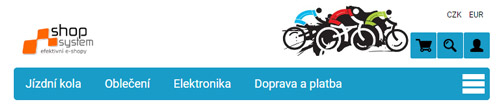
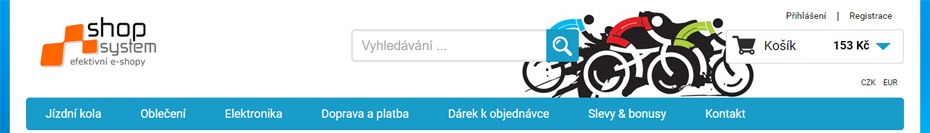
Na následujících obrázcích vidíte, jak se mění zobrazení záhlaví stránky se zmenšováním šířky prohlížeče. Obrázek shopsystem je nahrán jako "Logo" a cyklisté jako "Koláž".
U šířky prohlížeče nad 1400px se zobrazuje pozadí stránky.

Logo zůstává vycentrované u levé strany záhlaví. Koláž je překryta košíkem, vyhledáváním, přihlášením, registrací, měnou, ... . Protože prvky nepřekrývají koláž vždy stejně, prohlédněte si, jak koláž vypadá při různých šířkách prohlížeče i v mobilním zobrazení.

Prvky nad koláží se změní v ikonky.
V mobilním zobrazení se menu sloučí do jedné řádky.
© 2024 NetSystems [www.netsystems.cz]