Efektivní e-shopy
Nápověda k e-shop řešení ShopSystem.
Efektivní e-shop systém pro internetové obchodování bez kompromisů.
- Home
- Obsah
- Práce s obsahem
- Textový editor pro formátovaný obsah (tinyMCE)
Textový editor pro formátovaný obsah (tinyMCE)
Tento editor můžete použít u všech stránek s textovým obsahem, novinek/aktualit, newsletterů, ... .
=> Obecně o stránkách =>
O jednotlivých ikonách v editoru:
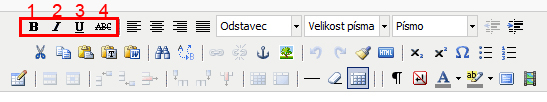
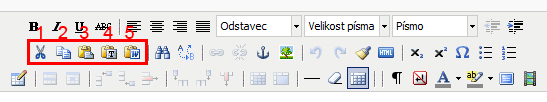
Písmo

- Tučné : CTRL+B
- Kurzíva : CTRL+I
- Podtržené : CTRL+U
- Přeškrtnuté
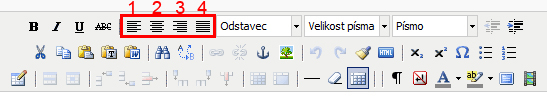
Zarovnání písma

- Zarovnat doleva
- Zarovnat na střed
- Zarovnat doprava
- Zarovnat do bloku
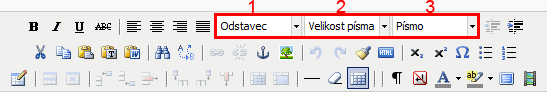
Písmo

- Typ textu: Je dobré používat Nadpisy, aby se všechny nadpisy zobrazovat stejně a zapadaly do vzhledu celého webu (Také při změně vzhledu e-shopu se změní vzhled všech nadpisů najednou a nemusí se to dělat ručně u každého nadpisu. Pro normální text se většinou volí "Odstavec".
- Velikost písma: Nejčastější je "4 (14pt)", který se automaticky zvolí pro typ textu "Odstavec".
- Font písma: Styl písma
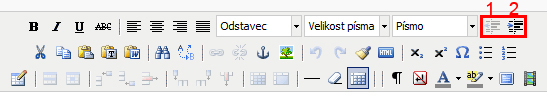
Odsazení textu

- Zmenšit odsazení : Vrátí odsazení textu doleva
- Zvětšit odsazení : Odsadí text doprava (jako tabulátor ve Wordu)
Práce s textem

- Vyjmout : CTRL+X (Vyjme označneý text.)
- Kopírovat : CTRL+C (Zkopíruje text do schránky)
- Vložit : CTRL+V (Vloží text ze schránky, který jste předtím zkopírovali)
- Vložit jako prostý text : Vloží nijak neformátovaný text.
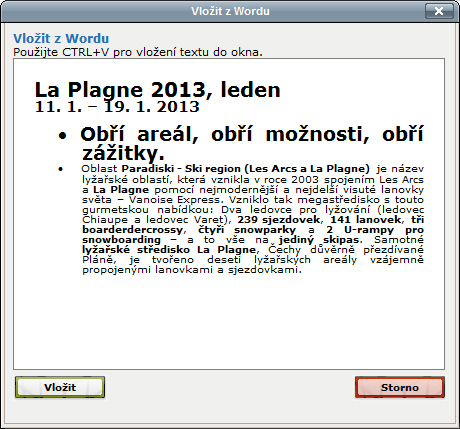
- Vložit z wordu : Ve wordu označte text a dejte CTRL+C, v okně "Vložit z Wordu" dejte CTRL+V, pak klikněte na Vložit. Vloží se naformátovaný text z wordu včetně určení, co je nadpis 1, co nadpis 2 apod.

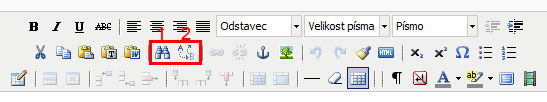
Hledat

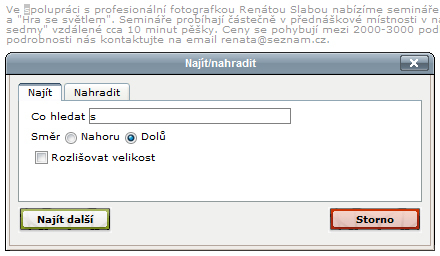
1. Najít : Najde řetězec, který zadáte do kolonky "Co hledat" a v textu ho označí tmavým podbarvením. Pozor, hledá se od místa, kde jste právě byli, když jste klikli na ikonku, směrem, který je zaškrtnutý. Takže pokud jste byli na konci textu a máte zaškrtnuté "Směr Dolů", nic se nenajde, přestože text řetězec obsahuje.
2. Najít/Nahradit : Najde řetězec, který zadáte do kolonky "Co hledat" a v textu ho označí tmavým podbarvením. Kliknutím na "Nahradit" nahradíte podbarvený řetězec. Kliknutím na "Nahradit vše" nahradíte všechny nalezené řetězce. Pozor, hledá se od místa, kde jste právě byli, když jste klikli na ikonku, směrem, který je zaškrtnutý. Takže pokud jste byli na konci textu a máte zaškrtnuté "Směr Dolů", nic se nenajde, přestože text řetězec obsahuje.

Odkazy, Obrázky

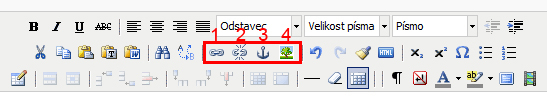
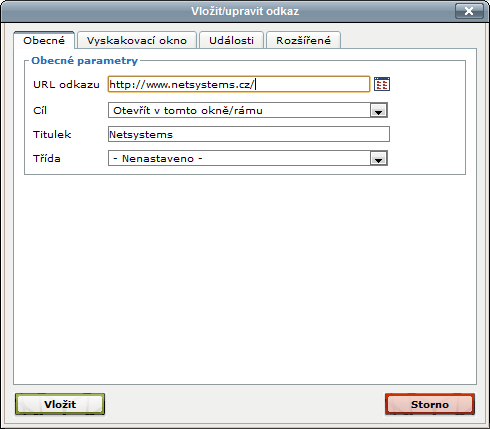
1. Vložit/Upravit odkaz : Do "URL odkazu" vložte odkaz. V "Cíl" můžete zvolit, zda se má stránka otevřít v tomto nebo novém okně. V "Titulek" můžete zvolit, jaký text se má objevit při přejetí myší přes text s odkazem. Další záložky vyplňovat nemusíte. Odkaz se pozná tak, že je barevný a podtržený (např. Netsystems ).

2. Odebrat odkaz : Když označíte text s odkazem a kliknete, odkaz se odebere.
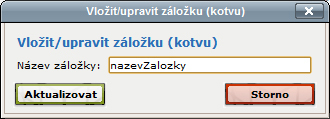
3. Vložit / Upravit záložku (Kotvu) : Když na určité místo ve stránce vložíte záložku (kotvu), můžete se potom odkudkoli odkázat přímo na toto místo. Při kliknutí na odkaz, případně při zadání URL adresy v prohlížeči, se otevře stránka odskočená přímo na toto místo. Jak tedy záložku použít?
- Vložit / Upravit záložku (Kotvu) : V obsahu stránky kliknete na tuto ikonku a vyplníte název záložky. Název musí být bez diakritiky, mezer a speciálních znaků.

- URL adresa : Pokud chcete odkudkoli odkázat na tuto záložku, URL adresa se bude skládat z URL adresy stránky, znaku # a názvu záložky. Například: "http://demo.shopsystem.cz/informace#nazevZalozky" kde "http://demo.shopsystem.cz/informace" je URL adresa této stránky, "#" je znak označující kotvu, za kterým je název záložky "nazevZalozky".
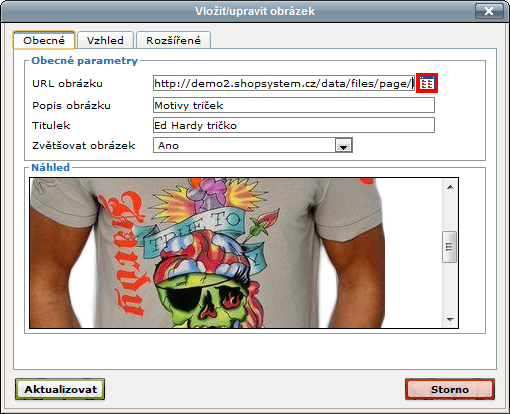
4. Vložit / Upravit obrázek : Obrázek přidáte kliknutím na ikonku. Otevře se manažer souborů, kde vyberete obrázek nebo vložíte nový obrázek, pak kliknete na ![]() . Podrobný návod, jak vložit obrázek do stránky. Při potvrzení "Zvětšovat obrázek Ano" se na webu při kliknutí na obrázek zobrazí obrázek v plné velikosti. V záložce vzhled můžete nastavit zarovnání a obtékání obrázku, rozměry, odsazení a rámeček.
. Podrobný návod, jak vložit obrázek do stránky. Při potvrzení "Zvětšovat obrázek Ano" se na webu při kliknutí na obrázek zobrazí obrázek v plné velikosti. V záložce vzhled můžete nastavit zarovnání a obtékání obrázku, rozměry, odsazení a rámeček.

Úpravy zpět / znovu

- Zpět : CTRL + Z Vrátí se před poslední úpravu.
- Znovu : CTRL + Y Znovu provede vrácenou úpravu.
HTML kód

- Vyčistit kód:
- Upravit HTML kód : Tímto můžete stránku editovat přímo v HTML, po kliknutí na "Aktualizovat" se změny projeví v editoru.

Speciální znaky, seznamy

- Dolní index
- Horní index
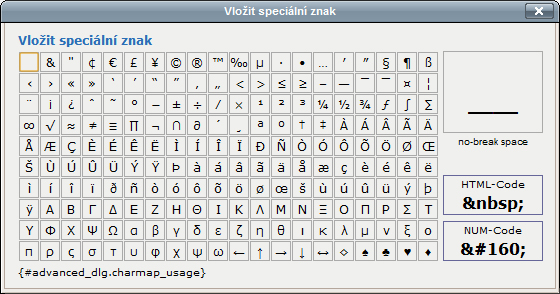
- Vložit speciální znak :

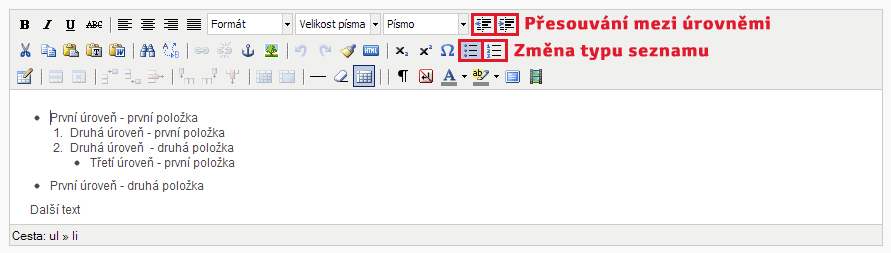
- Seznam s odrážkami
- Číslovaný seznam

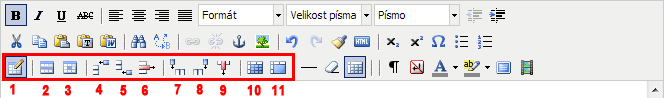
Tabulka

- Vložit novou tabulku : Vytvoření a základní nastavení celé tabulky.
- Vlastnosti řádku tabulky : Nastavení, zda je řádek hlavička, tělo nebo patička tabulky, zarovnání nebo výšku. Všechny změny můžete provést pro aktuální řádek, všechny řádky nebo třeba jen liché/sudé řádky.
- Vlastnosti buňky : Nastavení buněk tabulky. Všechny změny můžete provést pro aktuální buňku nebo všechny buňky z řádku/sloupce/tabulky.
- Vložit řádek před : Vloží řádek před aktuální řádek (Označený nebo ten, kde je kurzor).
- Vložit řádek za : Vloží řádek před aktuální řádek ( Označený nebo t en, kde je kurzor).
- Odstranit řádek tabulky : Smaže aktuální řádek ( Označený nebo t en, kde je kurzor).
- Vložit sloupec před : Vloží sloupec před aktuální sloupec ( Označený nebo t en, kde je kurzor).
- Vložit sloupec za : Vloží sloupec za aktuální sloupec ( Označený nebo t en, kde je kurzor).
- Odstranit sloupec tabulky : Smaže aktuální sloupec ( Označený nebo t en, kde je kurzor).
- Rozdělit buňky : Pokud jste předtím buňky rozdělili, opět je sloučí.
- Sloučit buňky : Rozdělí aktuální buňky.
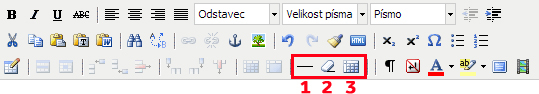
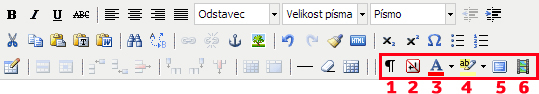
Formátování

- Vložit vodorovný oddělovač: Vloží linku přes celou šířku obsahu stránky.
- Odstranit formátování: Odstraní formátování textu (tučné písmo, kurzívu, podtržení, přeškrtnutí, zarovnání a barvu textu, barvu pozadí, velikost a font písma, zmenšit / zvětšit odsazení)
- Zobrazit pomocné linky / skryté prvky: Zobrazí/Skryje mřížku tabulky.
Další možnosti

- Zobrazení skrytých znaků zap/vyp: Zvýrazní nedělitelný mezery apod.
- Vložit nedělitelnou mezeru: Můžete vložit nedělitelnou mezeru (např. mezi předložku a slovo).
- Barva textu: Můžete změnit barvu označeného textu.
- Barva pozadí: Můžete změnit barvu pozadí označeného textu.
- Přepnout na celostránkové zobrazení: Pokud přepnete na celostránkové zobrazení, nehýbejte s velikostí prohlížeče a nezapomeňte průběžně ukládat (CTRL + S).
- Vložit / upravit média: Vložení flashe, videa, ... .
© 2026 NetSystems [www.netsystems.cz]