Efektivní e-shopy
Nápověda k e-shop řešení ShopSystem.
Efektivní e-shop systém pro internetové obchodování bez kompromisů.
Rozměry bannerů
Zatímco u obrázků vkládaných do stránek se rozměry stran (a tím i velikost souboru) přizpůsobují využití, u bannerů se na e-shopu zobrazuje obrázek v plné kvalitě, jak je nahraný do systému.
Ideálně vytvářejte bannery spadající do jedné skupiny vždy se stejným poměrem stran (nejlépe všechny se stejnou výškou i šířkou). Je důležité bannery nahrávat ve správném rozlišení tak,
- aby nebyly rozmazané: v responzivním zobrazení se bannery přizpůsobují šířce prohlížeče, např. u slideru se banner vždy roztáhne do plné šíře obsahu
- aby se zákazníkovi stránky načítaly rychle a neplýtvalo se daty: při ukládání obrázku z photoshopu nebo jiného grafického programu je vhodné použít "Uložit pro web a zařízení" a nastavit správnou šířku obrázku a kvalitu např. na 70%, aby se snížila velikost souboru. Zákazníci to ocení především při prohlížení e-shopu na mobilu se zapnutými mobilními daty.
Někdy je obtížné určit, jak přesně velké mají bannery být. Záleží na
- rozvržení e-shopu: zobrazený nebo skrytý pravý/levý panel
- umístění skupiny: v panelu nebo v obsahu
- formě zobrazení: statické, slider nebo boxy s překrytím textem, akční a ikonové
- počtu bannerů ve skupině: u boxy ikonové pokud je zvoleno "Velikost banneru: automatické - přes celou šíři"
Zjednodušeně doporučená šířka nahrávaného obrázku u responzivních šablon:
- Statické: V panelu cca 258px, v obsahu dle zobrazení postranních panelů 902px (oba), 1074px (jeden) nebo 1384px (žádný).
- Slider bez textů: V panelu 902px, v obsahu dle zobrazení postranních panelů 902px (oba), 1074px (jeden) nebo 1384px (žádný).
- Slider popisky dole: V obsahu dle zobrazení postranních panelů 902px (oba), 1074px (jeden) nebo 1384px (žádný).
- Slider popisky vpravo: V obsahu dle zobrazení postranních panelů 902px (oba, jeden) nebo 1206px (žádný).
- Boxy s překrytím textem: V obsahu dle zobrazení postranních panelů 560px (oba, jeden) nebo 682px (žádný).
- Boxy akční: V obsahu dle zobrazení postranních panelů 300px (oba, jeden) nebo 350px (žádný).
- Boxy ikonové: V panelu i v obsahu 510px.
Tipy k jednotlivým formám zobrazení
Slider
Obrázky ve slideru se vždy přizpůsobují šířce slideru, pokud nahrajete menší obrázek než je maximální šířka slideru v responzivním chování, může se zdát být rozmazaným. Proto vždy nahrávejte obrázky v maximálním rozlišení dle doporučení níže.
- Do jedné skupiny bannerů nahrávejte vždy obrázky se stejným poměrem stran (ideálně se stejnými rozměry). Jinak se mění výška slideru při změně obrázku, což nepůsobí hezky a obsah pod bannery se posouvá nahoru a dolů, což zákazníkovi znepříjemňuje prohlížení a kliknutí na správný prvek.
- V postranním panelu lze zobrazit pouze slider bez textů, doporučujeme pak nezobrazovat ovládací prvky (u skupiny bannerů NEzaškrtnutá položka "Zobrazovat ovládací prvky")
- V obsahu u slideru s popiskem je důležité volit kratší popisky, aby nevylézaly z boxu. Vyzkoušejte si, jak vypadá výsledek v responzivním chování při různých šířkách monitoru.
Šířka slideru v maximální šířce monitoru / maximální šířka slideru při responzivním chování eshopu
Slider - bez textů a Slider - popisky dole
- pouze jeden postranní panel: v obsahu 1074px, v panelu 256px / 902px
- oba postranní panely: v obsahu 820px / 902px, v panelu 258px / 902px
- žádný postranní panel: v obsahu 1384px
Slider - popisky vpravo
- pouze jeden postranní panel: v obsahu 896px / 902px
- oba postranní panely: v obsahu 643px / 902px
- žádný postranní panel: v obsahu 1206px
Boxy
Hlavní obrázky se vždy přizpůsobují šířce banneru, pokud nahrajete menší obrázek než je maximální šířka banneru v responzivním chování, může se zdát být rozmazaným. Proto vždy nahrávejte obrázky v maximálním rozlišení dle našeho doporučení.
Ikony se nikdy nezobrazí ve větších rozměrech než jste nahráli, budou se zarovnávat na střed.
Boxy s překrytím textem
Zobrazují se 2 boxy na jednom řádku, až při malé šířce monitoru se zobrazí pouze 1 box na řádku. Lichý banner se zarovná na další řádku na střed.
Šířka slideru v maximální šířce monitoru / maximální šířka slideru při responzivním chování eshopu
- pouze jeden postranní panel: v obsahu 528px / 560px
- oba postranní panely: v obsahu 400px / 560px
- žádný postranní panel: v obsahu 682px
Boxy akční
Zobrazují se stejně jako boxy s překrytím textem jako 2 boxy na jednom řádku, až při malé šířce monitoru se zobrazí pouze 1 box na řádku. Lichý banner se zarovná na další řádku na střed.
U těchto bannerů se hodí obrázky bez textů, v responzivním chování obrázek zprava překrývá část s titulkem a popisem.
- pouze jeden postranní panel: v obsahu cca 300px
- oba postranní panely: v obsahu cca 300px
- žádný postranní panel: v obsahu cca 350px
Boxy ikonové
V maximální šířce prohlížeče se zobrazují 4 bannery v jednom řádku, v responzivním chování se dále zobrazují 2 nebo 1 banner v řádku.
Šířka slideru v maximální šířce monitoru / maximální šířka slideru při responzivním chování eshopu
- pouze jeden postranní panel: v obsahu 252px / 510px, v panelu 286px / 510px
- oba postranní panely: v obsahu 188px / 510px, v panelu 258px / 510px
- žádný postranní panel: v obsahu 328px / 510px
Responzivní chování e-shopu
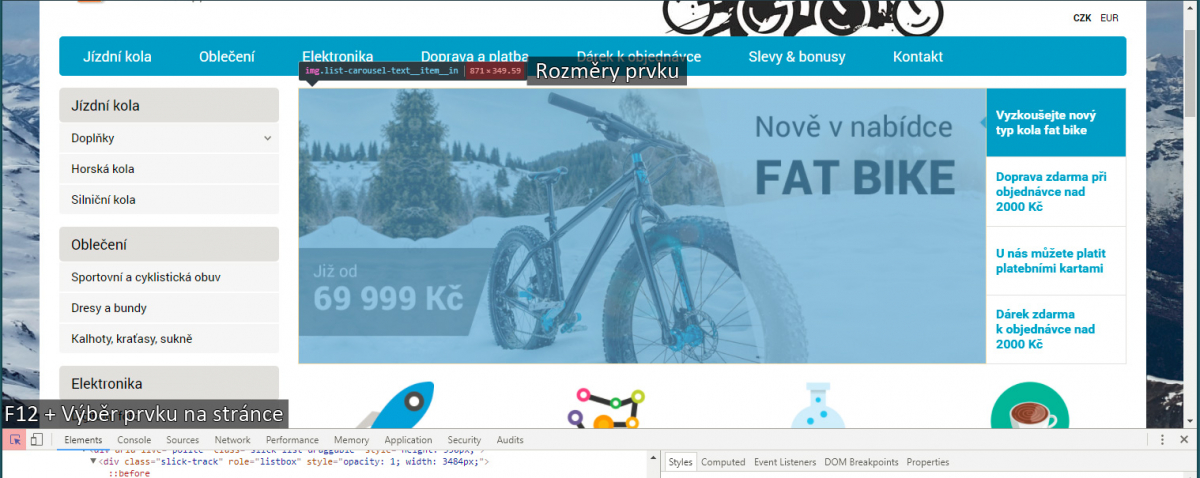
V prohlížeči si můžete otevřít váš e-shop a stisknutím F12 zobrazit "Nástroje pro vývojáře". Použitím funkce "Výběr prvku na stránce..." si můžete přejíždět přes jednotlivé prvky stránky a zjistit jejich rozměry zobrazení.
Na tomto obrázku je šířka banneru 871px. [obrázek je z prohlížeče Google Chrome]

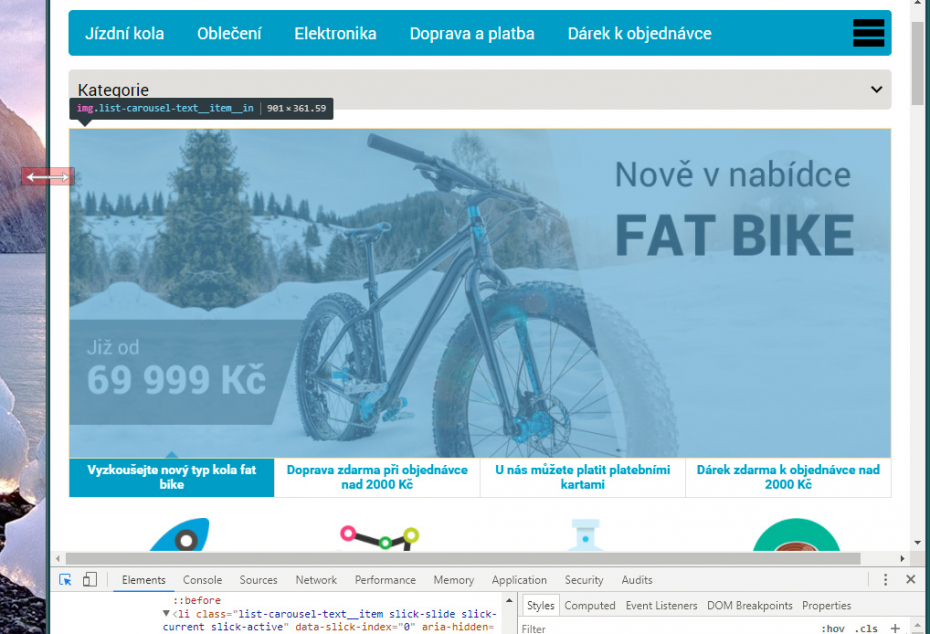
Nejjednodušší způsob, jak si zkontrolovat zobrazení bannerů a rozměru je zmenšovat okno prohlížeče a sledovat, jak se bannery zmenšují/zvětšují a přeskupují.
Na tomto obrázku je vidět, že při zmenšování šířky prohlížeče se v jeden moment obsah přerovná a slider s texty vpravo se změní na slider s texty dole. Nová šířka banneru je 901px, což je více než při maximální šířce prohlížeče.

© 2026 NetSystems [www.netsystems.cz]