Efektivní e-shopy
Nápověda k e-shop řešení ShopSystem.
Efektivní e-shop systém pro internetové obchodování bez kompromisů.
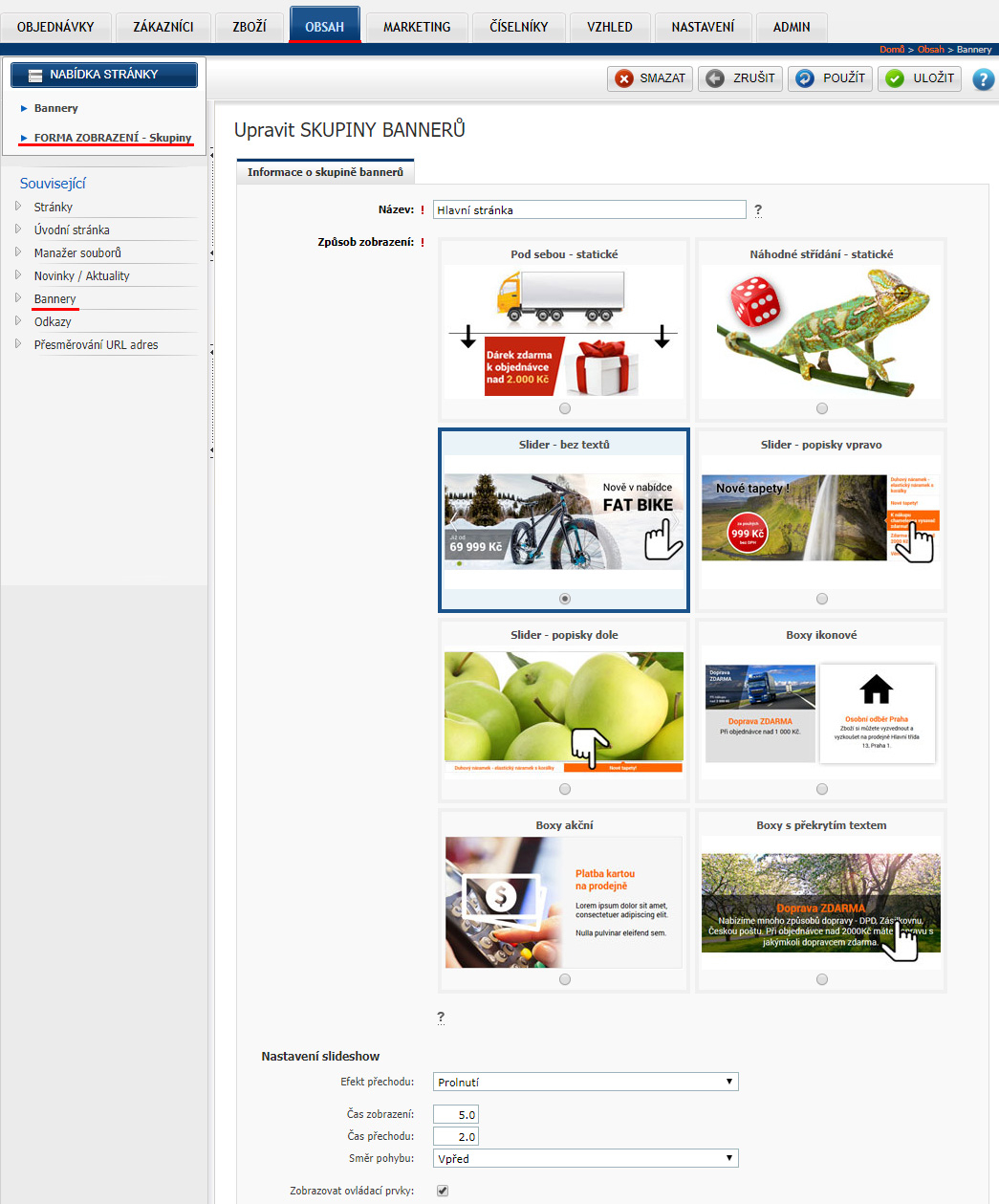
Forma zobrazení bannerů
Pokud máme zvoleno, kde se má skupina bannerů (neboli seskupení bannerů do jednoho logického celku, např. pro zobrazení 5ti bannerů v jednom slideru) zobrazovat, můžeme zvolit formu zobrazení jednotlivých skupin.
Podle zvoleného způsobu zobrazení se zobrazí další položky ve formuláři sloužící k upřesnění nastavení.

Statické
Statické bannery jsou klasické obrázky bez speciálního efektu. Lze zvolit, zda se mají bannery zařazené do této skupiny náhodně střídat v zobrazení nebo zda se mají zobrazit všechny pod sebou. Tyto způsoby zobrazení lze zvolit např. i pokud máte pouze jeden banner ve skupině, který chcete zobrazit v panelu nebo obsahu.
- pod sebou: bannery se zobrazí pod sebou s úzkou mezerou mezi. Vhodné pro zobrazení obrázkových bannerů v postranním panelu.


- náhodné střídání: Můžete použít pro zobrazení např. pokud je ve skupině pouze jeden banner. Pokud je ve skupině více bannerů, při otevření stránky (stisknutí F5) se náhodně zobrazí jeden z nich.

Slider
Slider se velmi hodí na začátek hlavní stránky jako upoutávka na nabízené služby, nové produkty apod. U slideru je automaticky spuštěná animace, při které se mění bannery zařazené do skupiny. Pro animaci lze nastavit efekt přechodu, čas zobrazení, čas přechodu a směr prolnutí.
- bez textů: Lze zaškrtnout, že se nemají zobrazovat ovládací prvky. To je vhodné např. pokud chcete využít slider v postranním sloupci (levém/pravém panelu) zobrazit animaci bannerů (Ovládací prvky jsou pro panel příliš velké).

- popisky vpravo: Ideální počet bannerů ve skupině záleží na výšce bannerů a délce textů. V menším (mobilním) rozlišení se zobrazení automaticky změní na "Slider - popisky dole".

- popisky dole: Ideální počet bannerů ve skupině záleží na výšce bannerů a délce textů.

Boxy ikonové
Ikonové boxy lze zobrazit v obsahu (více boxů vedle sebe) i v panelu (pod sebou). Jsou vhodné pro zobrazení nabízených služeb a výhod jako např. doprava zdarma nebo věrnostní program, také vhodné pro zobrazení nabízených značek nad patičkou. Jistě jste na mnoha e-shopech viděli pod hlavní fotkou vedle sebe velké ikony upozorňující na služby nebo výhody e-shopu?
Důležitá volba u Nastavení zobrazení je "Položka banneru":
- Automatické - přes celou šíři: Bannery se roztáhnou po celé šířce, kterou mají k dispozici. To znamená, že pokud budou nahrány 4 ikonové bannery v jedné skupině a na tabletu bude šířka obrazovky pouze pro 3 boxy, zobrazí se v jednom řádku 3 malé boxy a v dalším řádku jeden obrovský box.
- Pevná - všechny bannery jsou stejně široké: Bannery si udržují stále stejnou šířku i pokud "odskočí" na nový řádek, budou tedy všechny boxy stejně velké.
U jednotlivých bannerů lze vyplnit:
- Titulek, Popis
- Barva pozadí, Pozadí: Pozadí celého boxu (i pod textem) lze zvolit jako jednu ze tří barev nebo nahrát přímo obrázkové pozadí (vhodné jsou světlé textury, aby byl v případě použití vidět černý text popisu).
- Hlavní obrázek, Ikona: Hlavní obrázek je použitý jako pozadí "obrázkové části", roztahuje se na plnou šířku boxu, ikona se zobrazí jako vrstva přes hlavní obrázek s odsazením od krajů. Tedy pokud chcete velké bannery, nahrajte je do Hlavní obrázek, pokud pouze malé ikonky, nahrajte je do Ikona.
- Rozložení: Text dole/nahoře určuje, zda má být obrázkem nad textem nebo text nad obrázkem.

Boxy akční
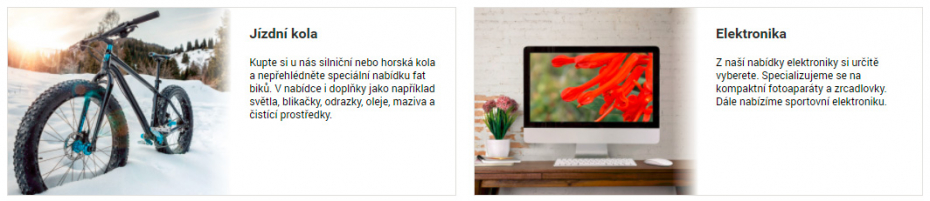
Tyto boxy se dají zobrazit pouze v obsahu (ne v panelu), vždy se zobrazují ve dvou sloupcích a lichý banner se zarovná na střed. Jsou vhodné zejména pro nejdůležitější kategorie e-shopu nebo menší akce/novinky, které nechcete dávat do velkého slideru. Od ikonových se liší tím, že se dá nastavit pozadí, fotka a mají rámeček.
U jednotlivých bannerů ve skupině lze vyplnit:
- Titulek, Popis
- Barva pozadí: Barva celého boxu - i pod textem.
- Hlavní obrázek, Ikona: Hlavní obrázek je použitý jako pozadí vedle textové části s plynulým přechodem, ikona se zobrazí jako vrstva přes hlavní obrázek s odsazením od krajů.
- Rozložení: Text vpravo/vlevo určuje, zda má být text vpravo nebo vlevo od obrázku, u volby vertikálně centrovaný bude text zarovnaný na střed výšky boxu.

Boxy s překrytím textem
Jsou vhodné pro jednoduché bannery, které jsou složené z jedné celkové grafiky. Po najetí myší vyjede ze shora/ze zdola text, který si nastavíte. Bannery by měli mít přímo v obrázku text, který po najetí myší zobrazí podrobnější popis.
U jednotlivých bannerů ve skupině lze vyplnit:
- Titulek, Popis, Hlavní obrázek
- Rozložení: Text nahoře/dole určuje, kde se má po najetí myši zobrazit titulek a popis.

© 2026 NetSystems [www.netsystems.cz]